50 Geriausios svetainės sąsajos „Photoshop“ pamokos
„Photoshop“ yra a puiki priemonė kuriant svetainę tačiau tai taip pat labai sudėtinga. Visuomet atsiranda naujų dizaino tendencijų ir būdų. Tačiau dėkingi dizaineriams, kurie dalijasi savo technologijomis internete, galite lengvai išvalykite „Photoshop“ įgūdžius naudodami keletą naudingų vadovėlių.
Nesvarbu, ar norite sukurti portfelio svetainę, įmonės temą, tinklalapių šablonus ar paprastas asmenines svetaines, visada yra „Photoshop“ pamoka su žingsniu žingsniu parodo, kaip įjungti tuščią drobę į visą išdėstymą.
Štai keletas iš eilės geriausi Photoshop vadovėliai, susiję su svetainės sąsajos dizainu.
„Photoshop“ suraskite rankų darbo temą - Šioje pamokoje jūs ketinate sukurti „Shopify“ svetainės temą rankų darbo prekėms. Tai pagrindinis dėmesys skiriamas šriftams ir spalvų pasirinkimui.

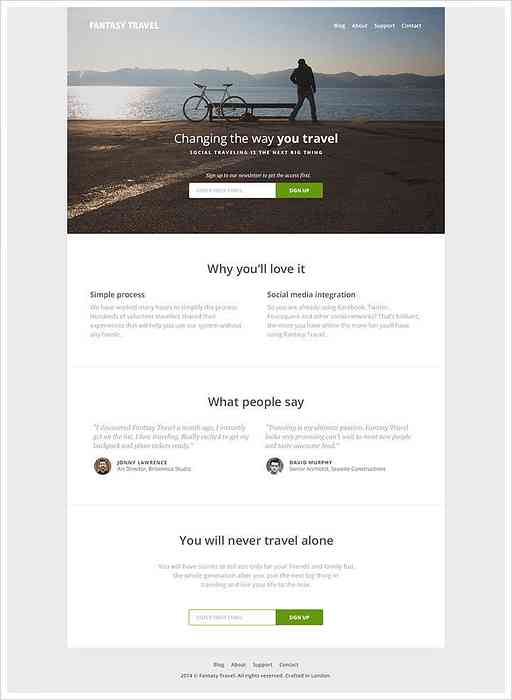
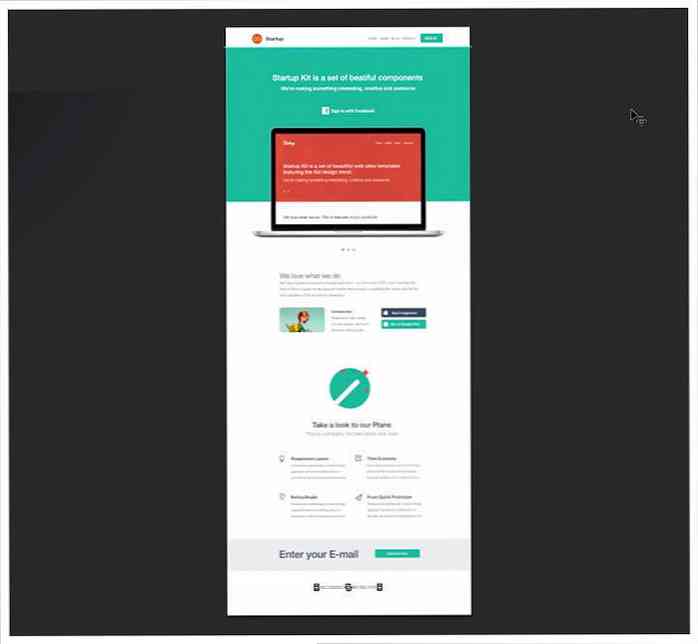
Kurkite „Travel Startup“ nukreipimo puslapį naudodami „Photoshop“ - Šiame straipsnyje bus atliktas greitas kelionės pradžios procesas. Jis turi švarų profesionalus dizainas ir daug neigiamos erdvės.

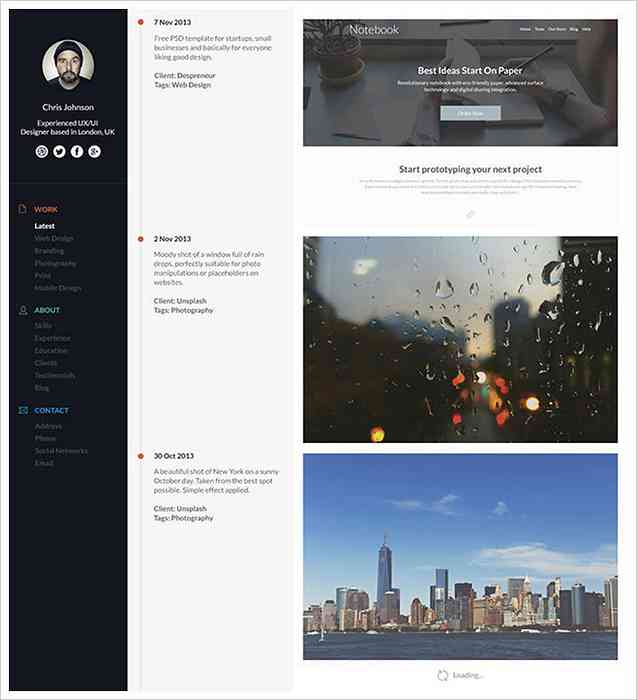
Stilingas laiko juostos portfelis naudojant „Photoshop“ - Šioje instrukcijoje matysite gražaus kūrimo procesą dizainerių laiko juosta, fotografai, iliustratoriai ir kiti skelbimai.

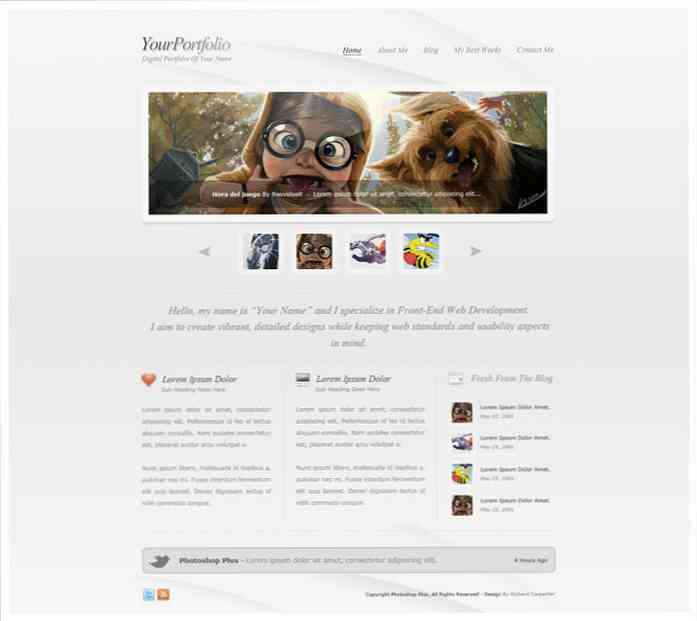
Sukurti švaraus stiliaus portfelio išdėstymą - Šioje instrukcijoje jūs pamatysite, kaip sukurti gražų portfelio puslapį slankiklį antraštėje, teksto blokuose, šoninėje juostoje ir meniu.

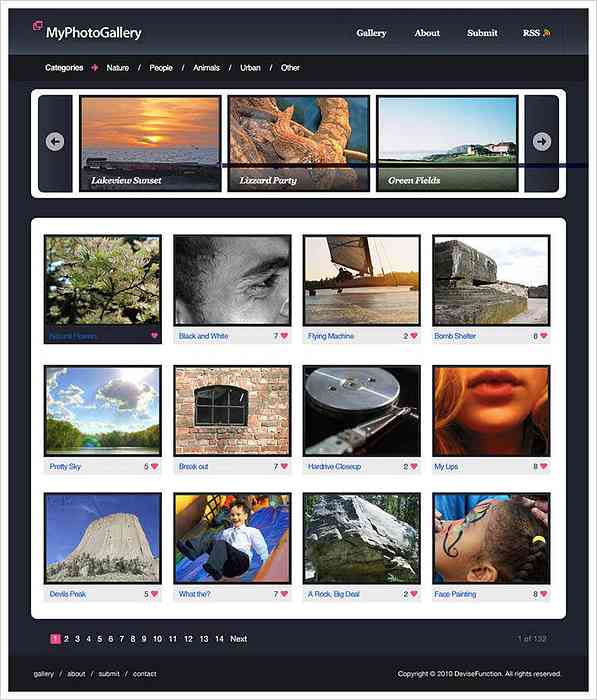
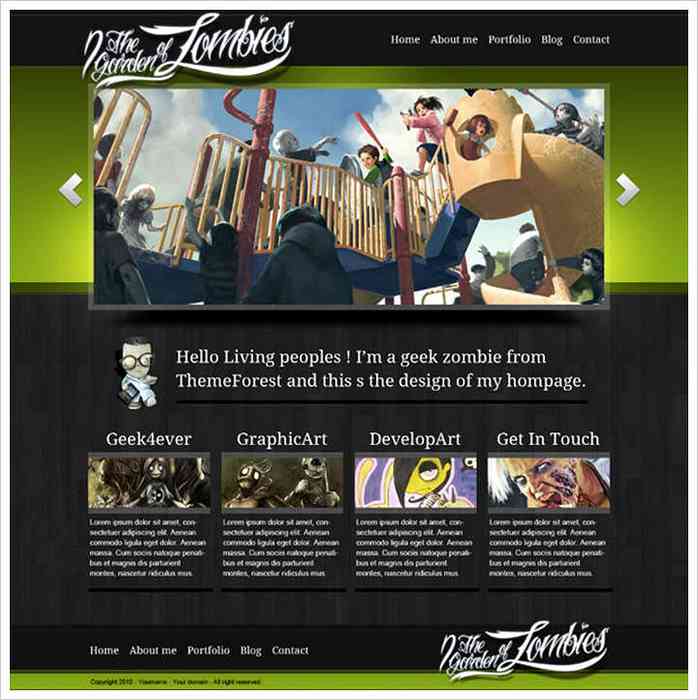
Nuotraukų galerijos svetainės išdėstymas „Photoshop“ - Šis vadovas išmokys jus sukurti galerijos svetainę su tamsiomis spalvų schemomis „Photoshop“. Šią pamoką galite naudoti kaip a pradinis taškas, kad galėtumėte sukurti savo plokščio dizaino portfelį.

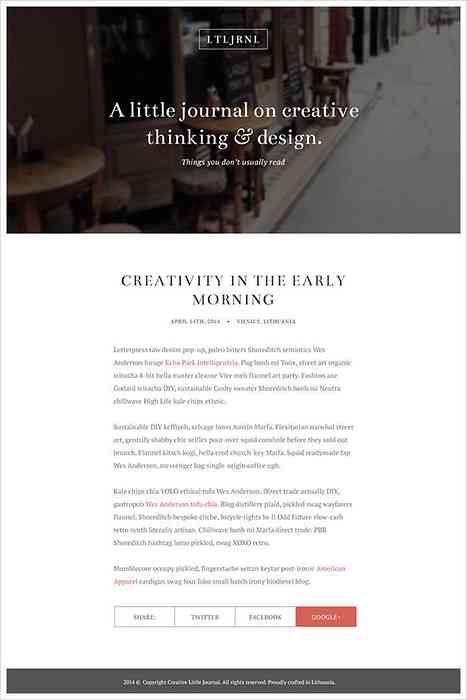
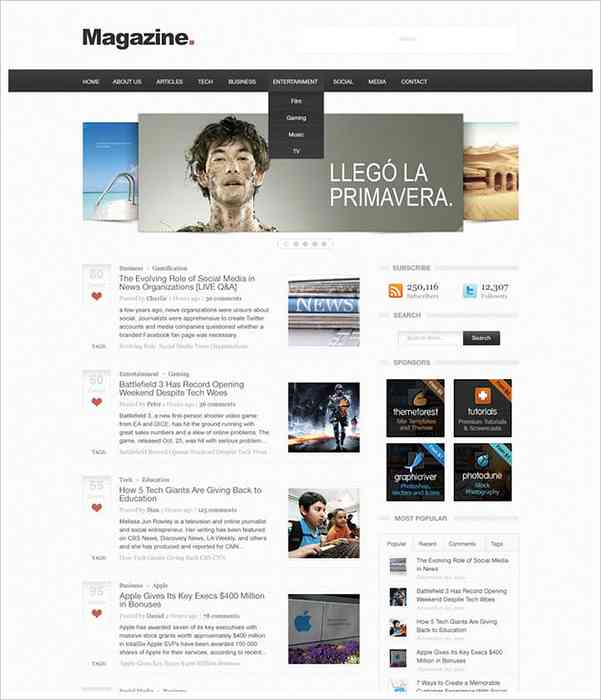
Elegantiško dienoraščio išdėstymo projektavimas „Photoshop“ - Šiame vadovėlyje pamatysite švaraus minimalistinio žurnalo išdėstymo Photoshop programoje procesą ryškus vaizdas antraštėje ir elegantiška tipografija.

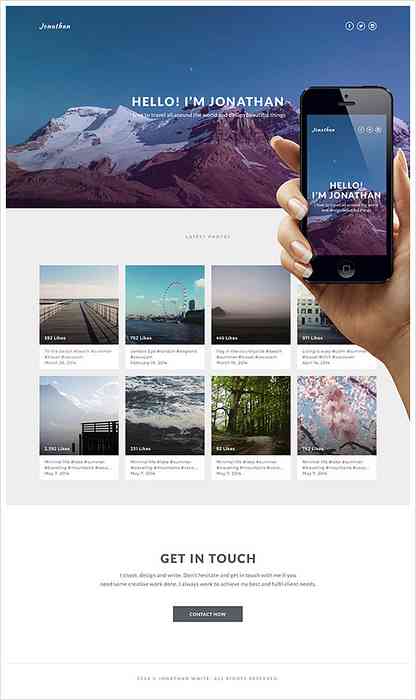
„Photoshop“ paprastas Instagram pagrįstas portfelis - Tai Instagram įkvėpta portfelio svetainės pamoka. Jūs ketinate naudoti patrauklius vaizdus, švarų išdėstymą ir gražius šriftus.

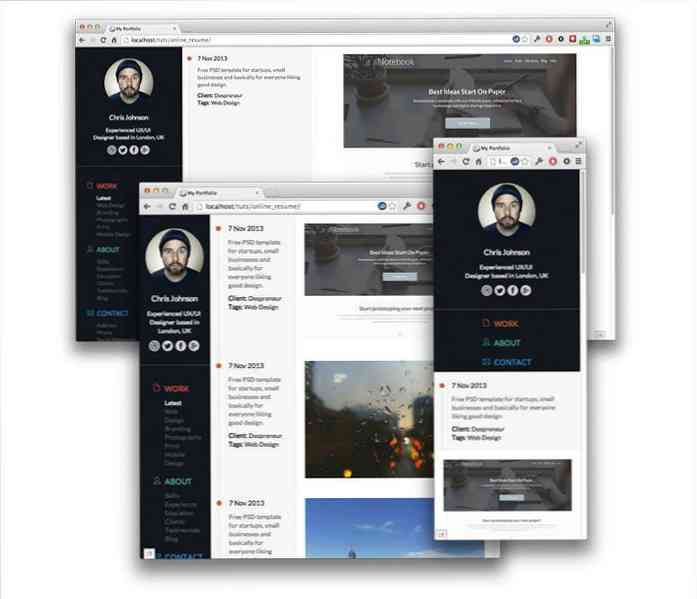
Atsakingo laiko linijos portfelio kūrimas - Čia yra dar vienas panašus laiko grafiko portfelio mokymas, tačiau šį kartą jis reaguoja į dizainą. Kartu naudosite tam tikrą reaguojančią technologiją CSS3 animacijos, Sass ir šiek tiek jQuery.

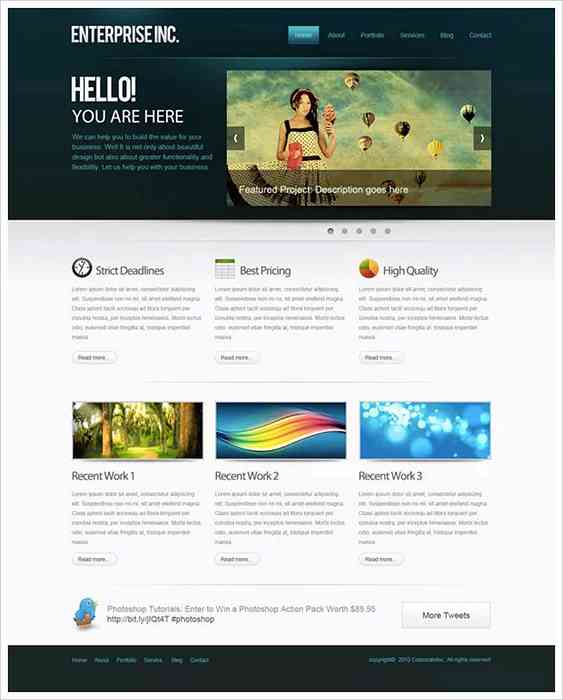
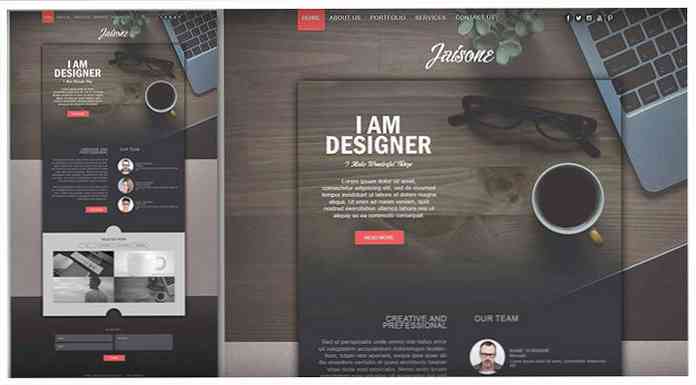
„Photoshop“ sukurkite profesionalų interneto išdėstymą - Šiame „Photoshop“ vadovėlyje sukursite puikų švarios svetainės išdėstymą nuo nulio. Tai naudoja vaizdo slankiklį, logotipą ir teksto blokus.

„Photoshop“ sukurkite vieną puslapį „Retro Web Design Layout“ - Šiame vadove rasite paaiškinimą, kaip sukurti „vintage“ vieno puslapio svetainę skirtingos juostelės ir formos.

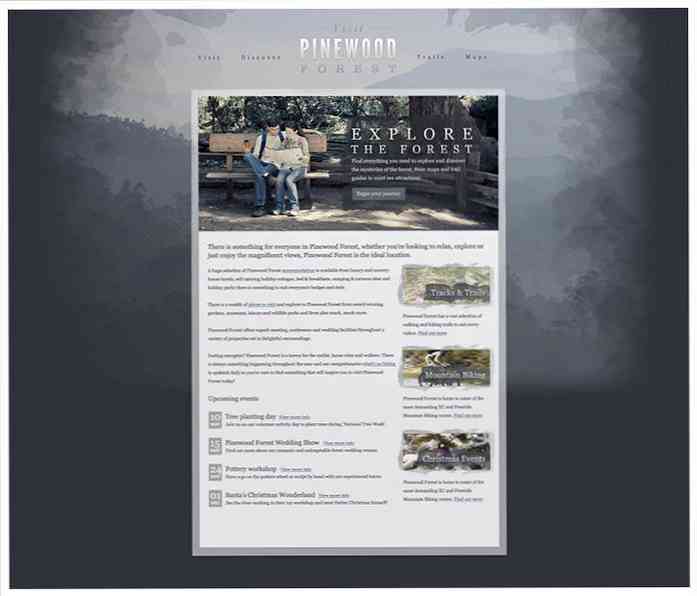
„Texthop Outdoors“ svetainėje „Photoshop“ - Šiame straipsnyje pamatysite, kaip sukurti „Photoshop“ lauko svetainę. Tai naudoja gradientus, tekstūras ir teksto blokus.

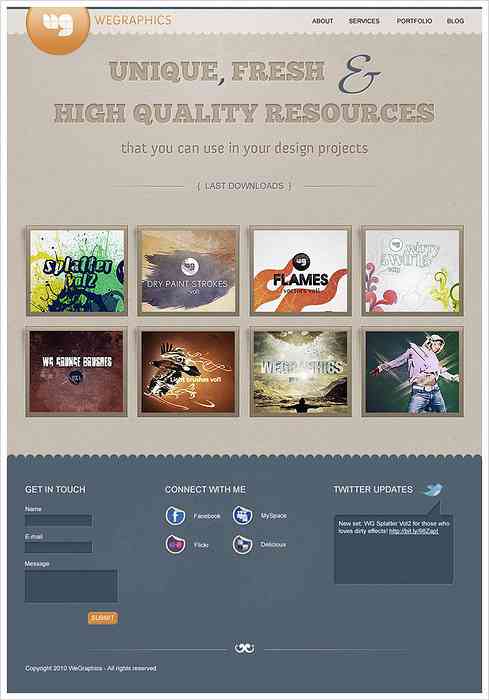
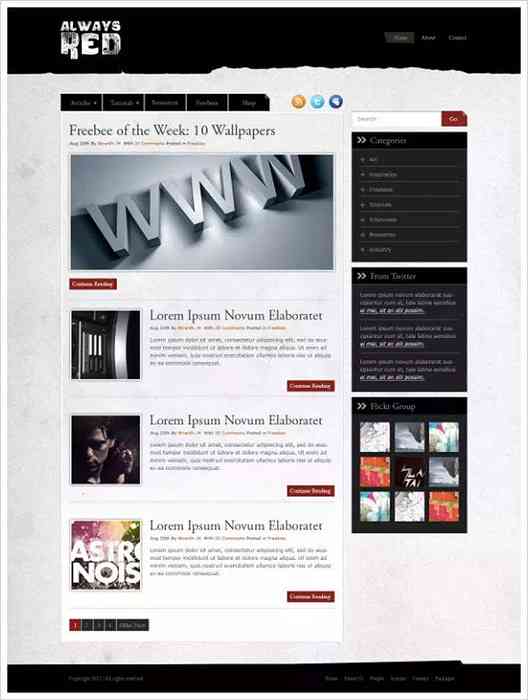
Kaip sukurti išskirtinį tekstūruotą interneto išdėstymą „Photoshop“ - Šioje instrukcijoje jūs pamatysite, kaip sukurti tekstūruotą svetainę iš popieriaus eskizo. Jūs išmokti naudoti sluoksnių stilius.

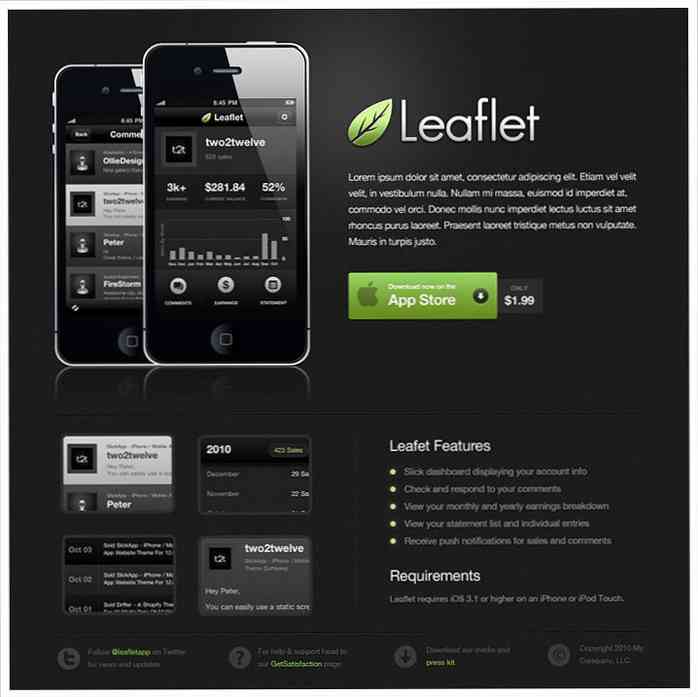
„Sleek“, „Dark Mobile App“ svetainė - Šioje instrukcijoje pamatysite, kaip sukurti elegantišką, elegantišką bet kokio pobūdžio mobiliųjų programų svetainę. Jūs naudosite skirtingus metodai, pvz., formos, tekstūros, kaukės, pasirinktinės piktogramos, ir pasirinktinė tipografija.

Sukurti naujovišką portfelio svetainę naudojant alternatyviąją UI / UX - Sukurkite unikalų portfelį, kuris išsiskiria iš „Photoshop“ minios, naudodamas šią greitą pamoką.

„Photoshop“ sukurkite profesionalų dienoraščio išdėstymą - Šiame straipsnyje jūs sužinosite, kaip sukurti profesionalų minimalistinį dienoraščio išdėstymą „Photoshop“. Pamatysi kaip susieti šriftus, spalvas ir modelius.

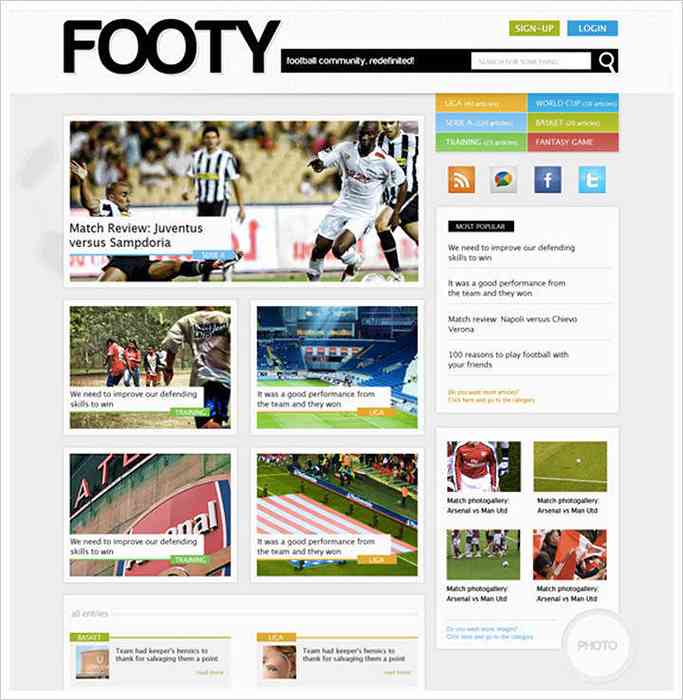
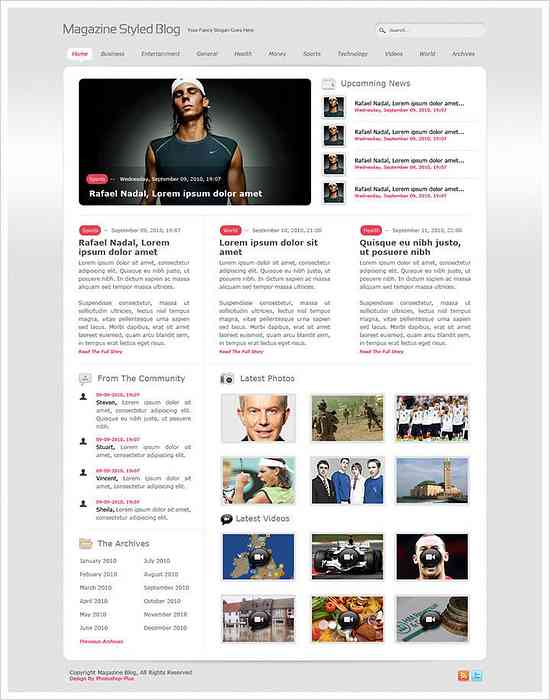
Sukurkite švarų sporto žiniatinklio maketą žurnalo stiliuje „Photoshop“ - Šiame „Photoshop“ vadovėlyje pamatysite gražaus sporto kūrimo procesą žurnalo stiliaus svetainė. Tai turi vaizdai, šoninė juosta ir fono tekstūra.

Sukurkite minimalistinį dienoraščio išdėstymą „Photoshop“ - Čia yra greita ir paprasta pamoka apie tai, kaip sukurti minimalistinį dienoraščio išdėstymą „Photoshop“. Jūs sužinosite, kaip dirbti su tekstūromis, sukurkite antraštę ir pasirinkite tinkamus šriftus.

Dienoraščio svetainės išdėstymo kūrimas - Čia pateikiama išsami pamoka apie tai, kaip sukurti dienoraščio svetainę „Photoshop“. Tai apima nemokamą PSD ir HTML šabloną.

Kaip sukurti gyvybingą portfelio dizainą „Photoshop“ - Tai lengva, tačiau ilga pamoka, kaip sukurti „Photoshop“ dizainerio portfelį.

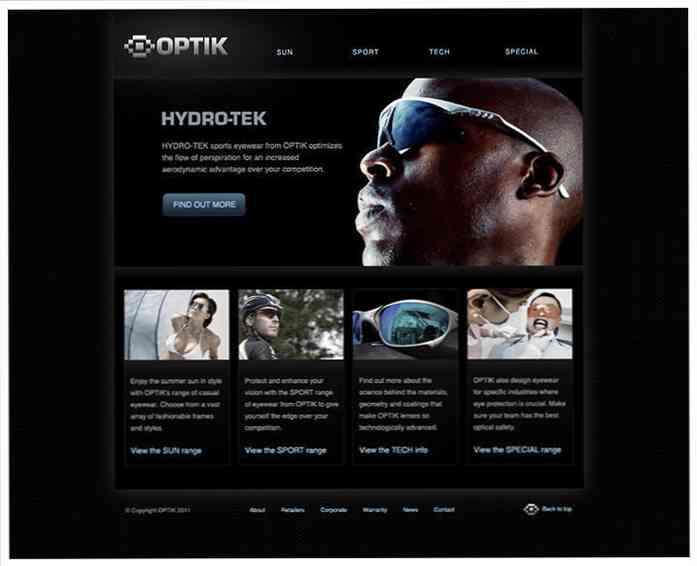
Kaip sukurti „Sleek Grid Based Website“ dizainą - Tai paprasta pamoka apie tai, kaip sukurti tamsų aptakų svetainių išdėstymą „Photoshop“. Jūs naudosite a tinklinis dizainas, gradientai ir stulpeliai.

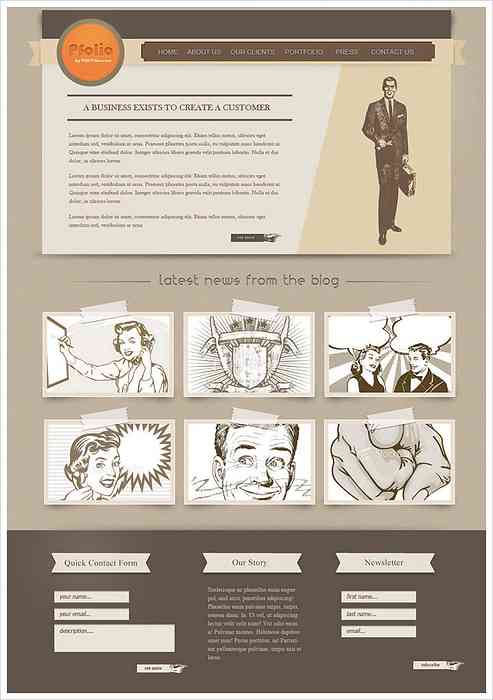
Sukurkite seną „Photoshop“ failą - Čia yra žingsnis po žingsnio instrukcijas, kaip sukurti „vintage“ svetainę „Photoshop“. Naudosite juosteles, logotipą, įsivaizduojamą ir kūrybinę tipografiją.

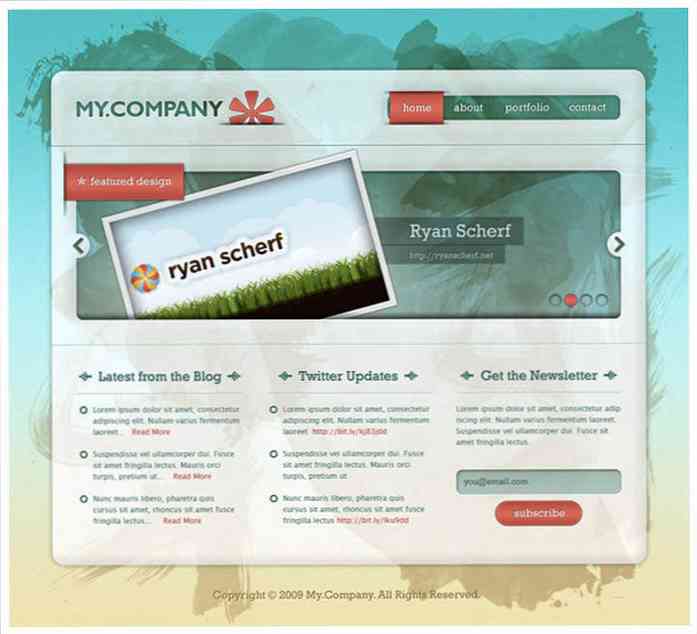
Sukurkite šiltą, linksmą interneto sąsają „Adobe Photoshop“ - Čia sužinosite, kaip sukurti linksmą jaukią svetainės sąsają naudojant „Photoshop“. Tu darysi dirbti su modeliais, paprastomis figūromis, pastraipų stiliais ir dar.

Sukurkite profesionalų ir švarų žiniatinklio išdėstymą (naudojant konversiją į „PSD-HTML“) - Ši svetainė, sukurianti pamoką, yra suskirstyta į dvi dalis: pirmojoje programoje sukuriate gražią „Photoshop“ svetainę. Ir antroje dalyje jūs ketinate konvertuoti savo svetainę iš PSD failo į užbaigtą HTML.

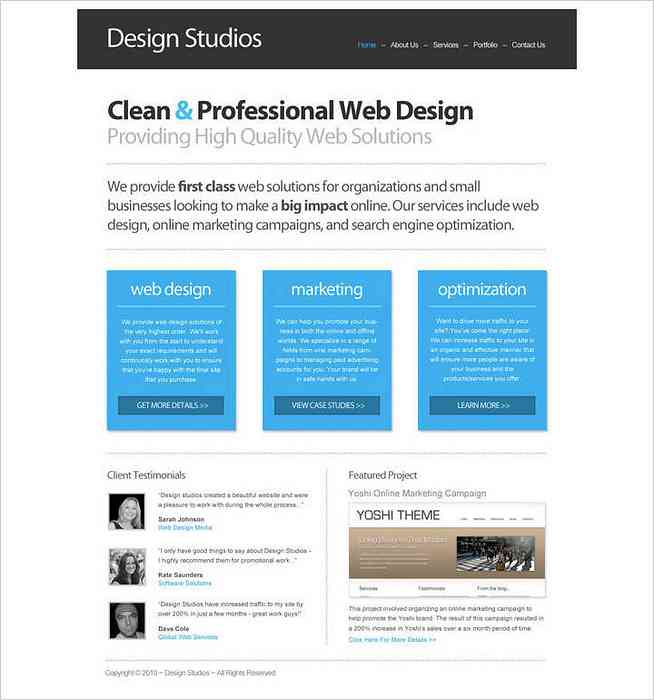
„Clean Business“ svetainė su „Photoshop“ - Ši pamoka padės jums sukurti švarios verslo svetainės su „Photoshop“ procesu. Jūs naudosite pagrindiniai metodai, pvz., teksto pridėjimas, formų kūrimas ir keitimas.

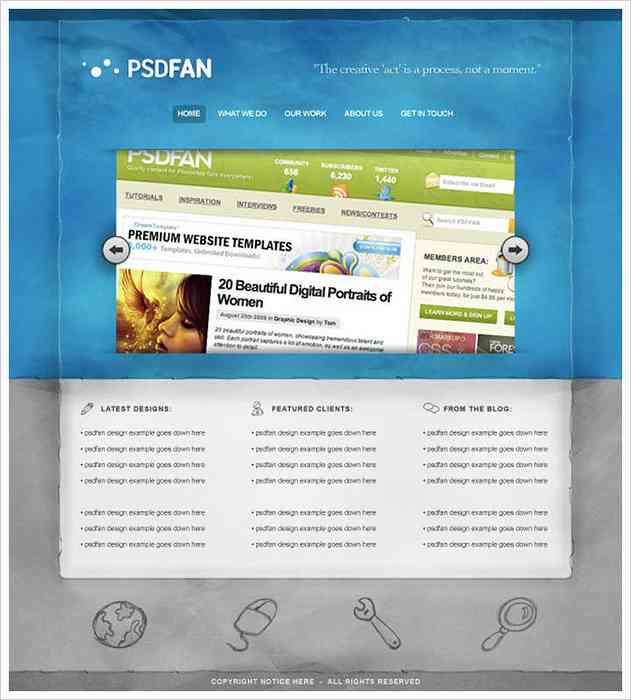
Sukurkite Grungy, Translucent Web Portfolio dizainą - Ši pamoka išmokys jus sukurti „Grungy“ svetainę su „Photoshop“, naudodama modelius ir akvarelinius purslus. Jame yra vaizdo slankiklis, teksto blokai ir meniu.

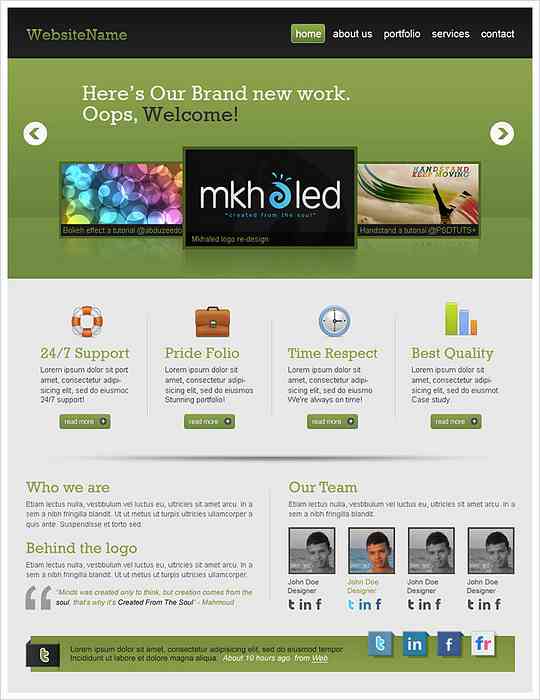
Sukurkite profesionalų Web 2.0 išdėstymą - „Photoshop“ pamoka apie tai, kaip sukurti profesionalią aukštos kokybės svetainę. Tai turi daugelis populiarių Photoshop metodų, todėl galite pagerinti savo įgūdžius.

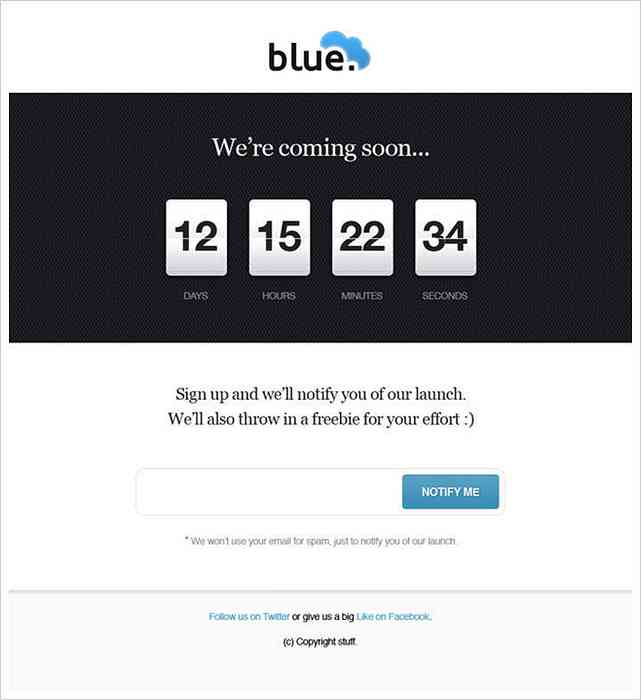
Projektavimas a “Netrukus” Puslapis „Photoshop“ - “Netrukus” svetainės puslapiai sukuriami lankytojams intriguoti apie naujas funkcijas, svetainės dizainą ar kitus pakeitimus. Šioje instrukcijoje matysite paprasto kūrimo procesą netrukus pasirodys puslapis su atgalinės atskaitos laikmačiu.

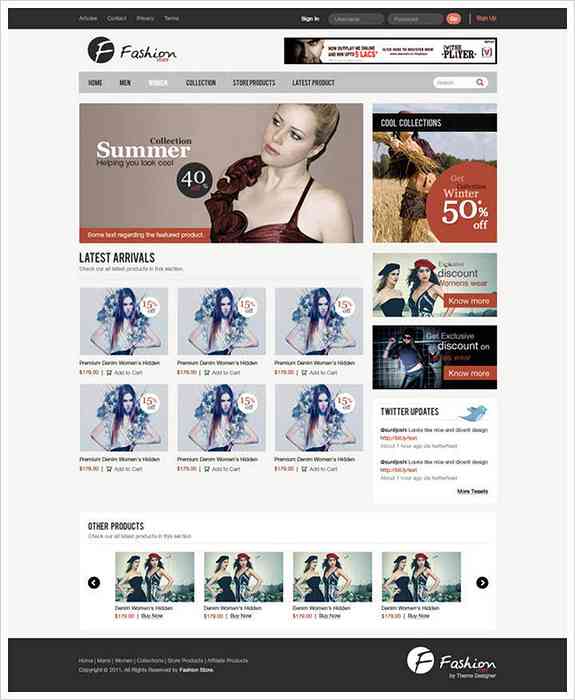
„Photoshop“ sukurkite švarios el. Prekybos svetainės sąsają - Šioje instrukcijoje sužinosite, kaip sukurti „e-commerce“ svetainę „Photoshop“. The autorius taip pat pasidalina savo pirmuosius patarimus kuri jums tikrai bus naudinga.

„Adobe Photoshop“ sukurkite tamsų, švarų svetainės dizainą - Šiame vadove jūs sužinosite, kaip sukurti švarų tamsią tinklalapį „Photoshop“. Tu darysi dirbti su paprastomis formomis, sluoksniais, stiliais, modeliais, ir dar.

Žurnalo stiliaus tinklaraščio išdėstymas - Šioje instrukcijoje jūs planuojate sukurti paprastą žurnalo puslapį būsimus pranešimus, vaizdus, vfeatured post, meniu, logotipą ir paieškos laukelį.

Padarykite stilingai elegantišką portfelio dizainą „Photoshop“ - Įspūdingas internetinis portfelis yra svarbus skelbimams. Sukurkite svaiginančią portfelio svetainę po šios pamokos.

Sukurkite elegantišką tekstūruotą mėlyną aplanką - Čia yra pamoka apie tai, kaip sukurti elegantišką elegantišką portfelį su tekstūromis ir kūrybiniu išdėstymu. Tu darysi naudoti tekstūras, sluoksnių stilius, formas ir maišymo režimus.

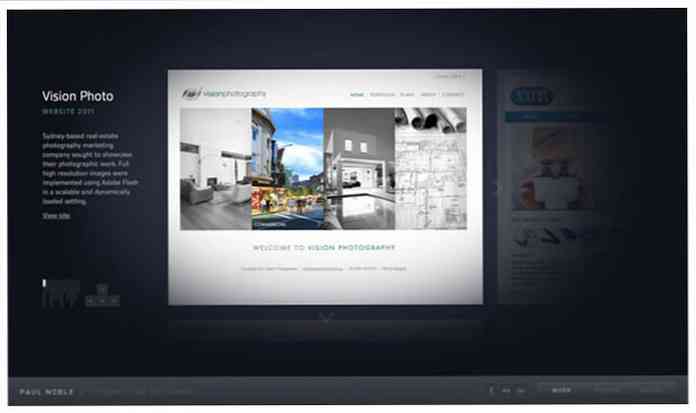
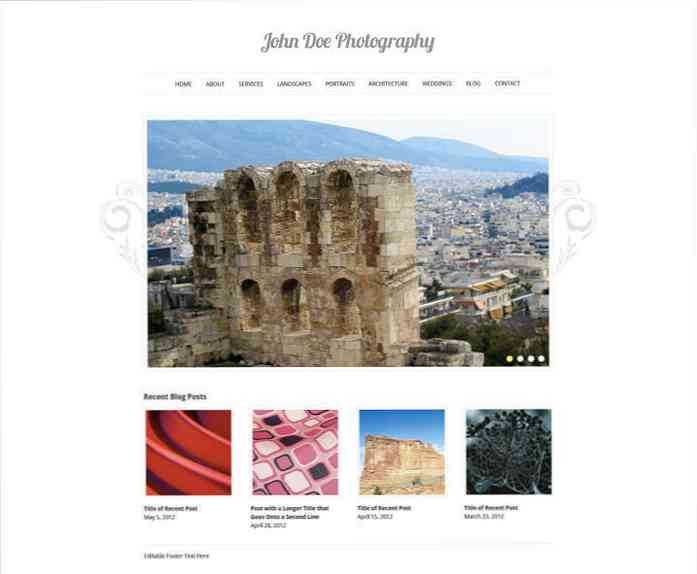
Sukurkite elegantišką fotografijos svetainę „Photoshop“ - Čia sužinosite, kaip sukurti paprastą, elegantišką „Photoshop“ fotografijos portfelį. Ši svetainė buvo naudojama kaip „WordPress“ tema ir jūs galite tai padaryti.

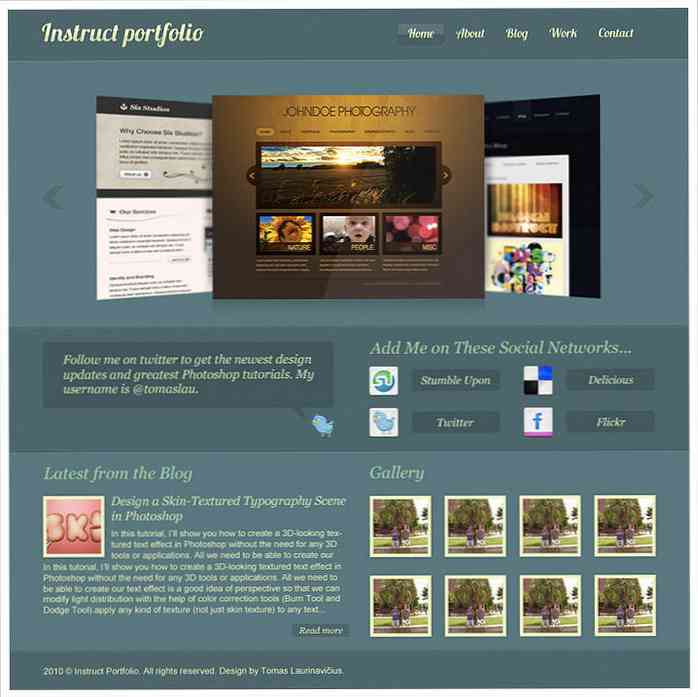
Sukurkite elegantišką „Portfolio Web Design“ programą „Photoshop“ - Čia yra dar viena fotografijų portfelio pamoka, tačiau su tamsios spalvos schema. Nurodyti visi šiame vadove naudojami vaizdai, piktogramos ir šriftai, taip pat galite juos naudoti.

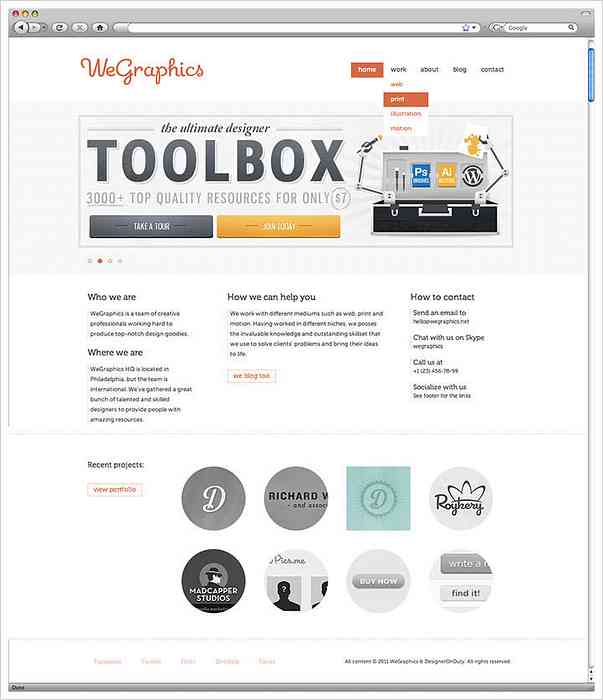
Žiniatinklio pamoka: švarios daugiafunkcinės svetainės projektavimas ir kodavimas - Čia yra išsamus vadovas, kaip sukurti ir koduoti švarią, elegantišką svetainę. Jis gali būti naudojamas bet kokiam verslui, nes jis turi daugiafunkcinis dizainas.

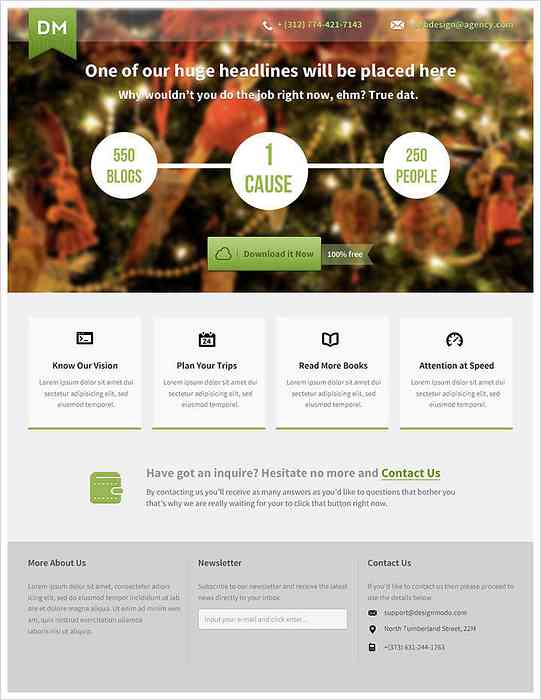
Kaip sukurti gražų nukreipimo puslapį su Photoshop - Sužinokite, kaip sukurti šio puslapio vadovą „Photoshop“, kad sukurtumėte nuostabų nukreipimo puslapį bet kuriam produktui ar paslaugai.

Photoshop svetainės dizaino pamoka - stilingas portfelis su grūdų tekstūra - Čia yra nemokama video pamoka apie tai, kaip sukurti portfelį su grūdų tekstūra Photoshop. Tai turi tamsios spalvos schema ir tekstūruotas grūdų fonas su gradientais.

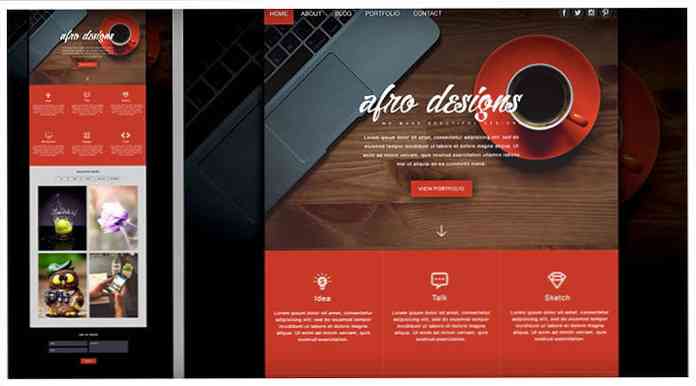
Afro portfelio svetainės dizainas „Photoshop“ - „Photoshop CC“ pamoka - Čia yra 51 min. Vaizdo pamoka apie tai, kaip sukurti vieno puslapio svetainę „CC Photoshop“. Tai turi ryškus drąsus dizainas, kūrybingi šriftai ir vaizdo galerija.

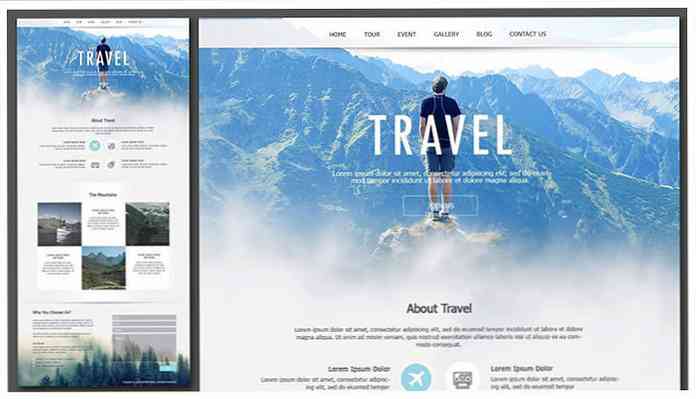
Dizainas Kelionės Vieno puslapio svetainė naudojant „Photoshop“ - Šioje instrukcijoje jūs ketinate sukurti gražią vieno puslapio kelionių svetainę. Jūs naudosite karpymo kaukę sukurti antraštę, pasirinktines tinklo gaires ir spausdinimo stilių.

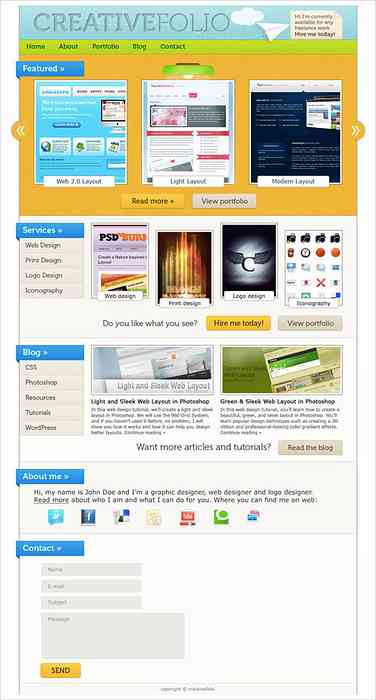
Sukurti pradinį žiniatinklio naudotoją - Tai puikus Photoshop vadovėlis pradedantiesiems, kurie padės jums sukurti pagrindinę svetainę. Tu darysi dizaino vaizdo antraštė, meniu, paslaugų blokas ir kontaktinė forma.

Sukurti švarią portfelio svetainę „Photoshop“ - Tai aukštos kokybės vaizdo samouczku apie tai, kaip sukurti švarų tamsią portfelį „Photoshop“ skelbimams. Tai turi kūrybiniai nuotraukų efektai ir apsvaiginimo tipografija.

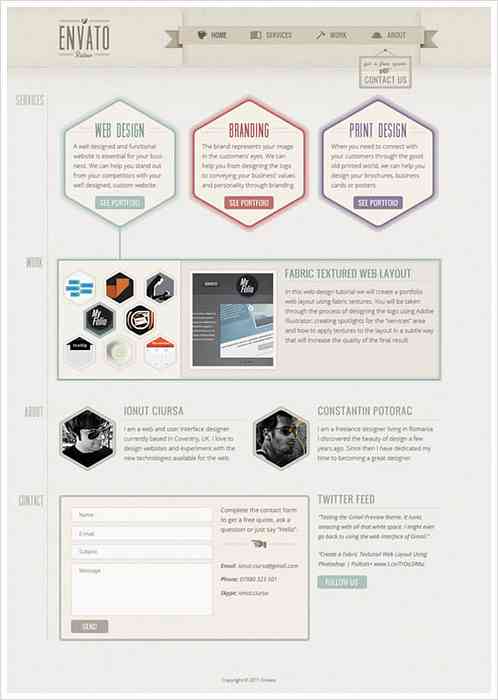
Padarykite vieną tinklalapio dizainą „Photoshop“ - Tai lengvas vadovas, kaip sukurti vieno puslapio svetainę kūrybinei agentūrai ar dizaino studijai. Tu darysi sukurti skirtingus teksto blokus, nuotraukų efektus ir poraštę.

Sukurti profesionalią svetainę (1 dalis) - Tai pirmoji vaizdo pamokos dalis, kuri padės išmokti kurti profesionalią svetainę nuo nulio. Tu darysi naudoti paprastas formas, piktogramas ir šriftus.

Plokščio dizaino vienas puslapis - Čia pateikiama išsami vienos valandos pamoka apie tai, kaip sukurti plokščią dizaino svetainę „Photoshop“ ir „Illustrator“. Jūs naudosite „Photoshop“ sukuria svetainę ir „Illustrator“ dirbti su vektoriaus piktogramomis.

Interneto dizaino pamoka: Kaip sukurti „Photoshop“ svetainę - Čia yra greita vaizdo pamoka apie tai, kaip sukurti sporto restoranų svetainę. Jūs naudosite paprastą spalvų, tipografijos ir vaizdų.

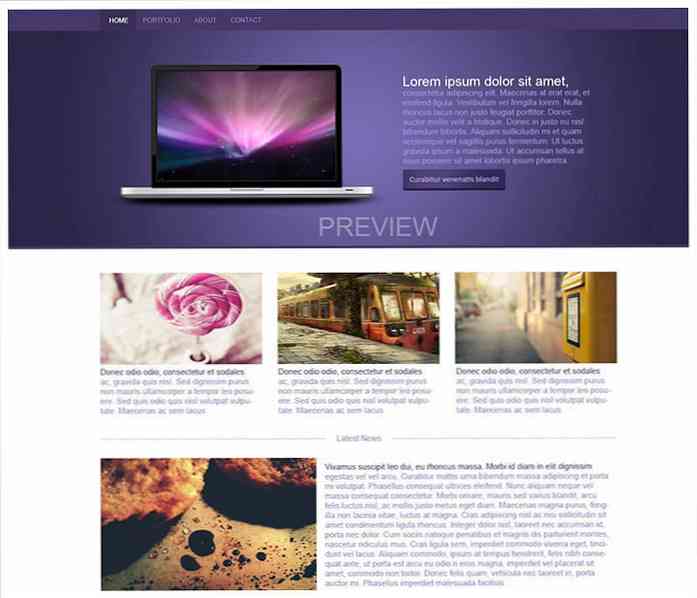
Kaip sukurti „Photoshop“ svetainę - Šioje instrukcijoje pamatysite paprastos „Photoshop“ svetainės sukūrimo procesą. Tu darysi naudoti nešiojamojo kompiuterio maketus, paprastas formas ir teksto formavimą.

Sukurkite „Flathop“ dizainą „Photoshop“ naudojant „Flat UI“ - Čia yra „Designmodo“ vaizdo samouczku apie tai, kaip sukurti interneto svetainę naudojant plokščią vartotojo sąsają. Naudosite populiarųjį „Photoshop“ technikos dizaineriai naudoja modernią plokščią dizainą.

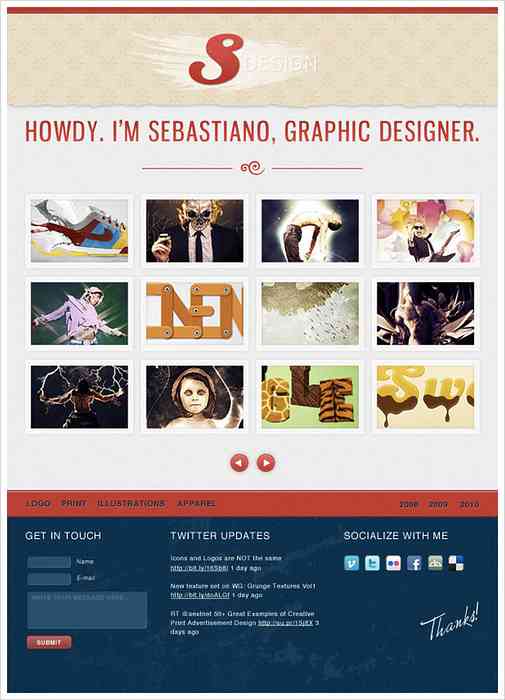
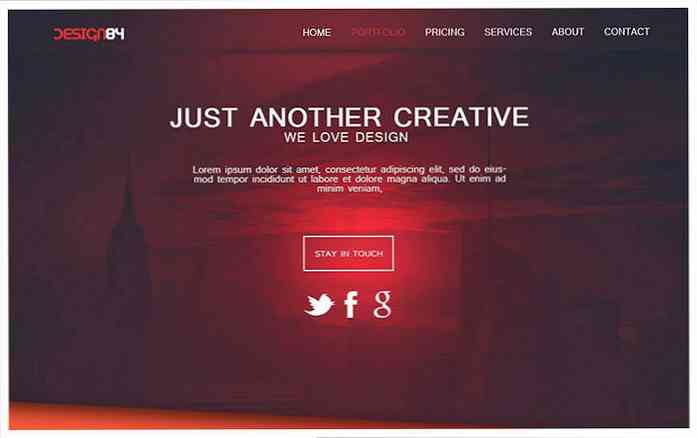
Sukurti „Creative Portfolio“ interneto dizaino maketą „Photoshop“ - Šiame video mokyme sužinosite, kaip sukurti raudoną kūrybinį portfelio išdėstymą. Jūs naudosite gradientai, paprastos formos ir vektoriaus piktogramos.

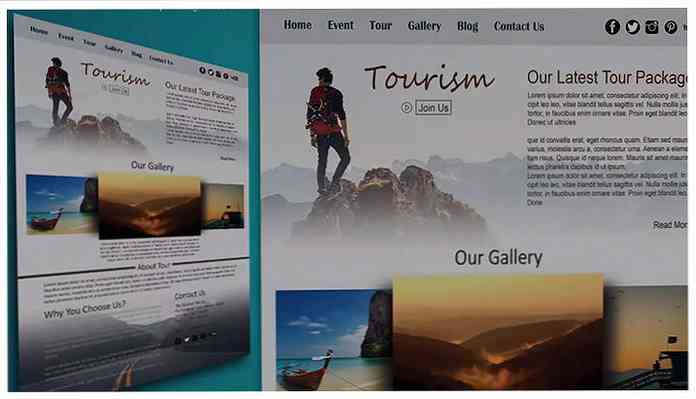
Stilingas turizmo svetainės kūrimas Photoshop CC - Naudokite „Photoshop CC“, kad sukurtumėte šį nuostabų turizmo svetainės puslapį. Pamatysite, kaip sukurti gražią vaizdų galeriją, įdėkite vaizdo įrašą į antraštę, ir pridėti teksto blokus.

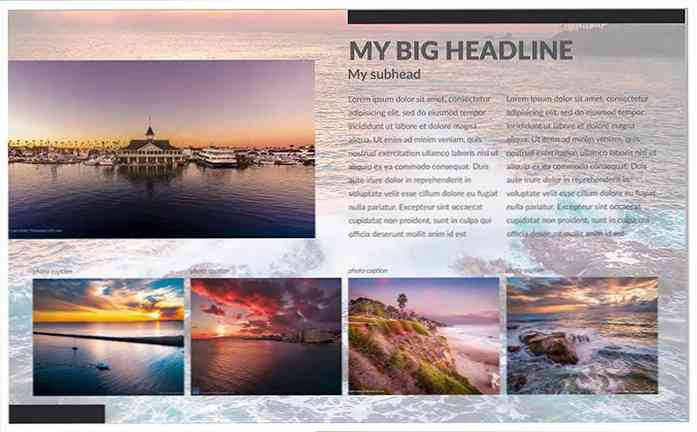
„Photoshop“ sukurkite žurnalo išdėstymo šabloną - Čia yra lengvas Photoshop vadovas, kaip sukurti gražią žurnalo svetainę. Tu taip pat gali atsisiųskite nemokamą svetainės šabloną, rodomą šiame vaizdo įraše.