Web dizaineriai dažnai pamiršta spausdinti nes šiandien atrodo, kad tai yra mažiau reikalinga. Ir tai gali būti tiesa, pavyzdžiui, skaitmeninėms svetainėms, pvz., „BuzzFeed“. Tačiau informacinės svetainės vis dar yra gera...
Interneto svetainės dizainas - Puslapis 26
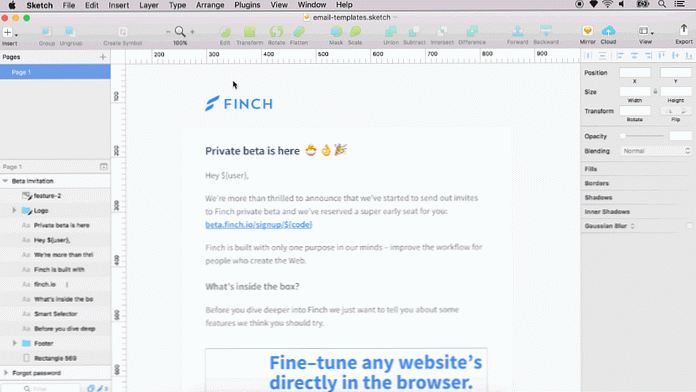
Dauguma kodą eksportuojantys įrankiai yra trapūs ir ne itin patikimi. Tačiau, Slinky yra kitoks „Sketch“ eksportuotojas, kuris paverčia jūsų dizainą visiškai suderinami naujienlaiškio šablonai. Tai lengva rasti naujienlaiškio idėjų ir...
WebP, arba neoficialiai tariamas kaip nesėkmingas, „Google“ kūrėjų įvestas vaizdo formatas maždaug prieš 5 metus. jei esate interneto dizaineris arba kūrėjas, kuris siekia sumažinti ir optimizuoti vaizdo failo dydį, tai,...
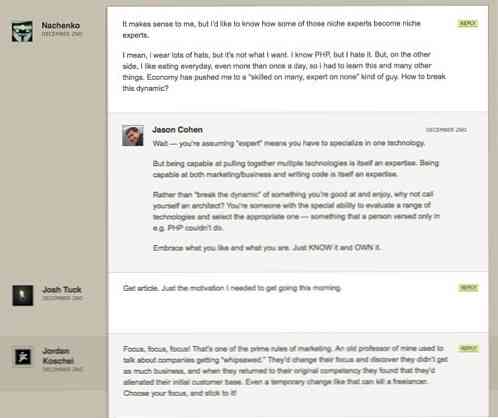
Komentarų stilius yra dažnai nepastebėta dienoraščio dizaino dalis. Galų gale, jie yra puslapio apačioje, nematomi, kol lankytojai jau turi savo svetainės įspūdį, ir jie tikrai veikia daugiau nei kas nors...
Pagalvokite apie svetainės kūrimą? Sveiki atvykę į „laimingų svetainių savininkų“ klubą, kur svetainės kūrimo galvos skausmai mums kasdien rūpi. Net jei turite profesionalų komandą, kuri žada sukurti svetainę per trumpiausią...
Tinklalapių skambinimo veiksmų mygtukai dažnai ignoruojami. Dizaineriai kartais nesupranta, kas daro gerą raginimo veikti mygtuką ir yra patraukli ir pritaikyta bendrajam dizainui. Tačiau raginimo imtis veiksmų mygtukai yra pernelyg svarbūs,...
„Flexbox“ yra karšta tema „Frontend“ programuotojams, nes ji siūlo a modernus požiūris į CSS derinimą. Dauguma svetainių išdėstymų priklauso nuo CSS plūdės ar fiksuotų procentų, kad turinio blokai būtų išlaikyti...
Naudojant „frontend“ sistemą, daugeliu būdų galite pagerinti jūsų interneto dizaino darbo eigą. Tai gali padėti jums laikytis šiuolaikinių dizaino principų pvz., mobilusis pirmasis požiūris, semantinis žymėjimas ir reaguojantis dizainas. Tu...