Peržiūrėti ir dalytis kodavimo Screencasts su Scrimba
Nemokami „YouTube“ vaizdo įrašai siūlo daugybę pamokų apie žiniatinklio kūrimą pradedantiesiems. Bet screencasts tapo dar populiaresni nes galite greitai įrašyti ir paskelbti fragmentą ar funkciją, kurią sukūrėte.
Nemokama programa Scrimba yra karštas naujas būdas pasidalykite savo kodo fragmentais ir rasti kitų įrašytų pavyzdžių.
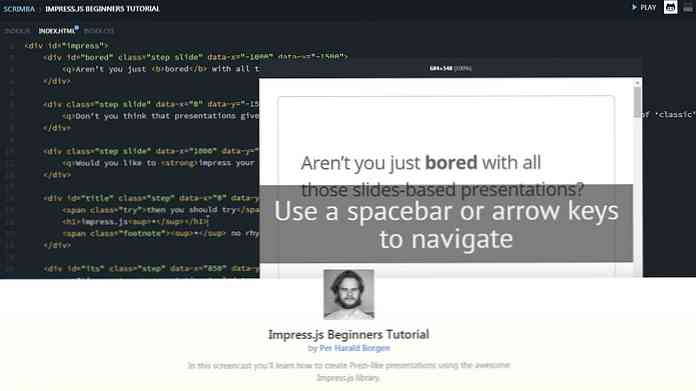
Jie ateina kaip neapdoroti IDE įrašai, kur jūs visada galite aiškiai matyti, ką asmuo rašo. Ir galutinis rezultatas rodomas kaip neapdorotas tekstas, taip galite kopijuoti / įklijuoti šiuos kodo fragmentus savo darbui.

Svetainė gali laisvai prisijungti ir galite naršyti screencasts anonimiškai, be paskyros. Tačiau norėdami išsaugoti mėgstamiausius ir palikti komentarus, turėsite užsiregistruoti (sąskaitos veikia per „GitHub“).
Rašydamas šį pranešimą, Scrimba yra dar techniškai beta versijoje, todėl tai vis didėjantis projektas. Bendruomenė nėra didžiulė, tačiau ji tikrai turi a pakankamai didelė vartotojo bazė kad šioje svetainėje rasite daug vertybių.
Kai kurie kūrėjai, kurie įrašo pamokas kuruoti savo vaizdo įrašus į grojaraščius. Pavyzdžiui, šiame „Vue.js“ sąraše yra devyni vaizdo įrašai (ir skaičiavimai), kurie moko kaip pasiimti Vue.js nuo nulio.

Kitas gražus dalykas yra tai, kaip svetainė iš tikrųjų jaučiasi kaip interneto programa. The puslapio apkrovos greitis yra švelnus ir galite lengvai peržiūrėti vaizdo įrašus.
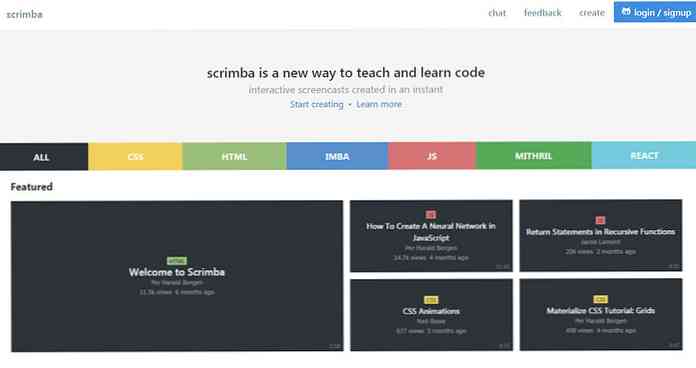
Pagrindinis puslapis išvardijamos visos populiariausios kategorijos, įskaitant HTML, CSS, JS ir bibliotekas, pvz., React.
Naršydami per kategorijas, rasite keletą geriausi vaizdo įrašai, kartu su neseniai paskelbti vaizdo įrašai. Kai kurie naujausi įrašai yra kelis mėnesius, nes „Scrimba“ bendruomenė vis dar yra gana maža.
Bet visada galite prisijunkite ir pradėkite prisidėti prie savo pačių padidinti turinio nuoseklumą ir kurti bendruomenę.
Aš tikrai rekomenduoju taupyti Scrimba kaip a mokymosi ištekliai screencasts. Tai vienas iš geriausių būdų išmokti „front-end“ plėtrą nemokant pamokų.