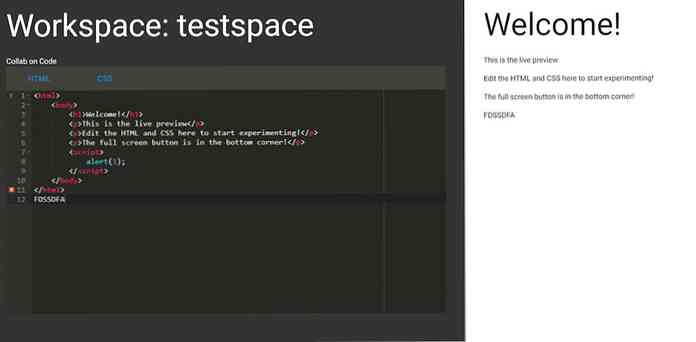
„Collab on Code“ - nemokamas debesies IDE kodavimui su keliais žmonėmis
Darbas debesyje tapo norma daugeliui kūrėjų. Jūs turite daug debesų IDE dirbti ir dauguma jų turi funkcijas, varžančias darbalaukio redaktorius.
Tačiau keletas programų turi bet kokio bendradarbiavimo režimą, kuriame galite redaguoti kodą su kitais.
„Collab on Code“ tai daro tai realybe nemokamas naršyklės kodo redaktorius. Viskas, ką jums reikia padaryti, tai įveskite darbo vietos pavadinimą ir ši programa tvarko likusią.

Kai tik sukursite pagrindinę darbo vietą, galite ją bendrinti su kuo nors. URL išlieka tas pats, o tai yra viešas redaktorius nėra slaptažodžio apsaugos.
Tai reiškia, kad galite gauti grupės kodavimo projektą keli žmonės iš bet kurios vietos pasaulyje!
Žinoma, čia yra keletas trūkumų:
- Nėra eksporto funkcijos.
- Žmonės gali perrašyti atliktą darbą.
- Tame pačiame dokumente tuo pačiu metu sunku rašyti kodą.
Vis dėlto šis projektas yra šiuolaikinių technologijų bruožas, įrodantis, kad beveik bet kas įmanoma su tinkamais interneto įrankiais.
Ir tiesa, idėja, kad bendradarbiavimas padeda kūrėjams. Tai yra daug lengviau dirbti su komanda ir dalintis idėjomis, o ne eiti solo.
Radau šią programą labiausiai naudinga dalinant fragmentus ar mažas projekto idėjas, galbūt ir padedant išspręsti klaidas. Tai skiriasi nuo „Cloud IDE“, kaip „CodePen“, nes kai ką nors kuriate „CodePen“, kažkas gali redaguoti ir iškirpti jūsų rašiklį, bet jie negali tiesiogiai išsaugoti pakeitimų.
Su „Collab on Code“ galite suteikti bet kuriam tiesioginiam priėjimui prie HTML / CSS IDE, kad ir ką jūs dirbate. Viskas iš naršyklės lango komforto.

Norėdami pradėti, apsilankykite pagrindiniame puslapyje ir įveskite savo darbo vietos pavadinimą. Laikykitės trumpo ir švaraus - nuo to, ką galiu pasakyti, kad jų negalima ištrinti!
Taip pat atkreipkite dėmesį tai tik HTML / CSS redaktorius todėl jis nepalaiko „JavaScript“. Bet tai vis dar yra patogi programa, skirta rinkti patarimus iš kitų koduotojų arba paprašyti pagalbos dėl paprastų klaidų.
Jei turite idėjų, kaip patobulinti svetainę, taip pat galite pranešti kūrėjui tiesiogiai @awoldes.




